In this tutorial we will learn how to create Glossy text effect in Photoshop. This text effects often encountered in internet. I will show to you how to use layer styles for getting glossy text.
Below is the final result that we get.
Aplication: Adobe Photoshop CS6
Time : 15 Minutes
Create Glossy Text Effect in Photoshop
Step 1
Open photoshop in your computer and then Create new document in photoshop.
Go to file-new or Press Ctrl+N on keyboard.
Set the document with these settings:
Weight : 1000 Pixels
Height :800 Pixels
Resolution : 300 Pixels/Inch
Step 2
We will create background for this glossy text effect.
Add new layer and then use Gradient Tool (G), apply this tool like image below.
Drag the gradient tool from the middle to the bottom.
Step 3
Create the text using the font Century751 SeBd BT, the Size 50pt, and the color # ff0000.
I use Glossy text for this on this occasion.
Duplicate the text layer twice.
we get 3 layers: original layer, first copy and second copy.
Step 4
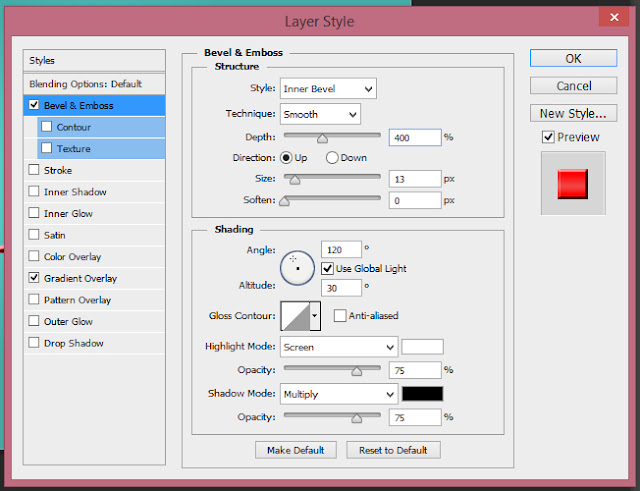
Double click the second copy text layer to apply the following layer style:
Add a Bevel and Emboss with these settings:
Add a Gradient Overlay with these settings:
Step 5
Double click the first copy (Glossy Copy), apply the following layer style :
Add a Bevel and Emboss with these settings:
Add a Stroke with these settings:
Step 6
Add outer glow layer style for original text (Glossy), with these settings:
Step 7
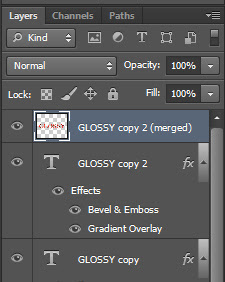
Select all layers of text, press Ctrl+Alt+E on keyboard, and we will get new layer (merged).
Step 8
Use move tool, drag layer merged to bottom of text glossy.
Press Ctrl+T on keyboard to use transform, Right click on transform select Flip Vertical then we wiil get result like this image.
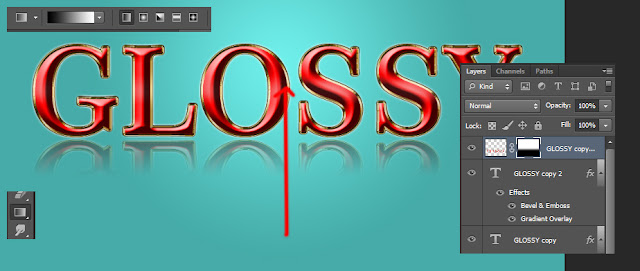
Step 9
Click Icon add layer mask at the bottom layers box.
Pick gradient tool (G) with balck and white colour.
Drag this tool from the bottom to the top, this way to result highlight shadow like the text on the glass desk.
Congratulations! We're Done
The image below is final result this tutorial.
I hope this glossy text effect tutorial useful for us and please leave a comment for this post.
I'll see you at the next tutorial. Thank you.
Below is the final result that we get.
 |
| Glossy Text Effect |
Aplication: Adobe Photoshop CS6
Time : 15 Minutes
Create Glossy Text Effect in Photoshop
Step 1
Open photoshop in your computer and then Create new document in photoshop.
Go to file-new or Press Ctrl+N on keyboard.
Set the document with these settings:
Weight : 1000 Pixels
Height :800 Pixels
Resolution : 300 Pixels/Inch
Step 2
We will create background for this glossy text effect.
Add new layer and then use Gradient Tool (G), apply this tool like image below.
Drag the gradient tool from the middle to the bottom.
Step 3
Create the text using the font Century751 SeBd BT, the Size 50pt, and the color # ff0000.
I use Glossy text for this on this occasion.
Duplicate the text layer twice.
we get 3 layers: original layer, first copy and second copy.
Step 4
Double click the second copy text layer to apply the following layer style:
Add a Bevel and Emboss with these settings:
Add a Gradient Overlay with these settings:
Step 5
Double click the first copy (Glossy Copy), apply the following layer style :
Add a Bevel and Emboss with these settings:
Add a Stroke with these settings:
Step 6
Add outer glow layer style for original text (Glossy), with these settings:
Step 7
Select all layers of text, press Ctrl+Alt+E on keyboard, and we will get new layer (merged).
Step 8
Use move tool, drag layer merged to bottom of text glossy.
Press Ctrl+T on keyboard to use transform, Right click on transform select Flip Vertical then we wiil get result like this image.
Step 9
Click Icon add layer mask at the bottom layers box.
Pick gradient tool (G) with balck and white colour.
Drag this tool from the bottom to the top, this way to result highlight shadow like the text on the glass desk.
Congratulations! We're Done
The image below is final result this tutorial.
I hope this glossy text effect tutorial useful for us and please leave a comment for this post.
I'll see you at the next tutorial. Thank you.
















EmoticonEmoticon